



4. Speicher- und Austauschformate
Grundlegende Unterscheidung: Vektor- vs. Rastergrafik
Vektorgrafik (älteres Verfahren): basiert auf "Polylinien" (vgl. Pfade in PostScript), d.h. attributierte Geradenstücke. Vorteil: beliebig skalierbar (Ähnlichkeitsabbildung, vgl. scale in PostScript).
Rastergrafik: Einzelpunkte in regelmäßigem Gitter (meist Rechteckgitter), Speicherung in Form von Matrizen. Vorteil: Nähe zur Display-Hardware (CRT, LCD).
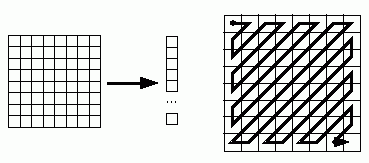
Skalierungsverfahren für Rastergrafiken:
Verkleinern: z.B. wähle nur alle Bildpunkte mit geradzahligem
Indexpaar (problematisch)
Vergrößern: Setze alle Bildpunkte mit geradzahligem Indexpaar nach dem Original,
andere Bildpunkte ergeben sich aus rechtem (in gerader Zeile) oder unterem (in ungerader Zeile)
Nachbarn.
Þ
Informationsverlust beim Verkleinern; beim Vergrößern kein Genauigkeitsgewinn.Zur Farbspezifikation in Rastergrafik-Formaten:
Angabe der "Farbtiefe" in Bit pro Pixel.
Fotorealistische Bilder: 24 Bit pro Bildpunkt, d.h. je 8 Bit für Rot, Grün und Blau
Þ 256 Rot-, 256 Grün- und 256 Blautöne Þ ca. 16,8 Millionen Farben (die aber alle im Gamut des Monitors bzw. Druckers liegen!). "True Color", kontinuierl. Farbverläufe.Mittlere Qualität: 8 Bit pro Bildpunkt. Feste Zuordnung: 3 Bit für Rot, 3 Bit für Grün, 2 Bit für Blau
Þ 256 feste Farben. Flexibler: variable Farbabbildung über 3-spaltige Color Lookup Table (CLUT) mit 256 Einträgen, editierbar. ("Pseudo-Color")Geringe Qualität: 4 Bit pro Bildpunkt für Grauwertbilder (16 Graustufen), 1 Bit pro Bildpunkt für s/w-Bilder (Bitmaps).
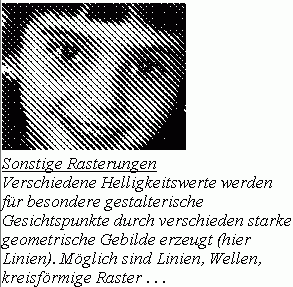
Durch Rasterung können auch mit Bitmaps Grauwert-Eindrücke erzeugt werden. Beispiele:
|
|
|
|
|
|

Bild mit echten Graustufen (aus Dünnbier 2001)
Der menschliche Gesichtssinn kann ca. 60 Graustufen unterscheiden.
Alpha-Kanal: In einigen Anwendungen und Formaten werden True Color- (24 Bit-) Bilder mit einem zusätzlichen Byte codiert (d.h. mit 32 Bit / Pixel) – Information über die Transparenz im zusätzlichen Byte (nicht standardisiert).
Farb-Subsampling:
In den Farbmodellen mit Helligkeits-Koordinate
(YIQ, YUV) wird oft die Farbinformation ungenauer gespeichert
als die Helligkeit Y. Dafür werden die Farbwerte (I, Q)
benachbarter Pixel zusammengefasst zu "Makropixeln". Z.B.
Subsampling-Schema "4:2:2": Je zwei horizontal aufeinanderfolgende
Farbinformationen werden zusammengefasst, auf 4 Pixel Luminanzinformation
kommen je 2 Makropixel Farbinformation. 33 % des Speicherplatzes werden
eingespart.

Bildkompressionsverfahren
(hier nur knapper Überblick, Kompression ist Thema der Bildverarbeitung)
Größe eines Bildes (oder einer Bildserie):
Breite x Höhe x Farbtiefe ( x Bilder pro Sekunde)
Beisp.: Film mit 320 x 200 Pixeln, 24 Bit Farbtiefe, Bildrate 25 Bilder pro Sek.:
Datenvolumen von 4,6 MB/Sek. = 16,1 GB/h
Kompression: Entfernung von Redundanz
Redundanz durch:
2 Typen von Kompression:
Kompressionsphasen:
1. Vorverarbeitung (z.B. Reduktion der Farbtiefe, Subsampling; s.o.)
2. Diskrete Basistransformation (z.B. Kosinustransformation, s.u.; Wavelet-Transformation)
3. Quantisierung (Entfernung der als redundant betrachteten Anteile durch Rundungsoperationen)
4. Codierung
Bei verlustfreien Verfahren wird nur codiert.
Gebräuchliche Codierungsverfahren:
1. Lauflängencodierung (RLE: Run Length Encoding; auch VLC: Variable Length Encoding)

Wiederholtes Auftreten von Werten wird durch die Angabe
der Häufigkeit ersetzt.
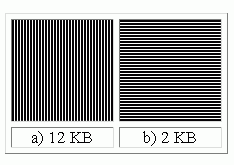
Beispiel: Das Windows-BMP-Format bietet zeilenweise RLE an.

Þ
keine Kompression bei Vertikalstreifen.2. Differenzcodierung (mit nachträglicher RLE)
einfachste Variante: Farbwerte von zwei Zeilen werden voneinander abgezogen.
Hiermit würde auch bei obigem Bsp. a) eine Kompression erreicht.
3. Huffman-Codierung
Benutzt Statistik der Bilddaten.

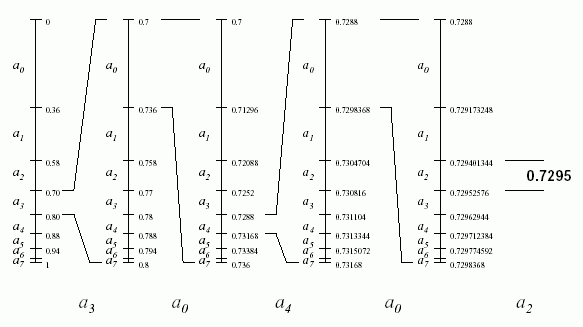
4. Arithmetische Codierung
Variante der Huffman-Codierung, bei der Zeichen durch Intervalle
reeller Zahlen codiert werden. Intervall-Längen nach Häufigkeiten gewählt.


Das Verfahren ist patentiert und darf nicht ohne Lizenzierung verwendet werden.
Der Code nähert sich bei sehr langen Nachrichten einer optimalen Codierung.
In der Praxis werden binäre Gleitkommazahlen für obere und untere
Intervallgrenzen verwendet und der obere Wert nach der ersten Stelle abgebrochen,
welche vom unteren Wert verschieden ist.
5. LZW-Codierung (nach Lempel, Ziv und Welch)
(Varianten hiervon auch in PKZIP und GZIP.)
Prinzip: Codetabelle aus statischem und dynamischem Teil.
Übertragen wird nur der statische Teil und der transformierte String;
die dynamische Tabelle wird bei der Decodierung rekonstruiert. Bei der Codierung
wird mehrfaches Auftreten von Teilstrings ausgenutzt.
Formate für den Austausch von Bilddaten
Links zu Spezifikationen:
http://www.cica.indiana.edu/graphics/image_specs/A. Vektorbasierte Dateiformate
1. HPGL (und HPGL2)
Hewlett Packard Graphics Language
Grafik-Sprache für Stiftplotter, max. 8 Stifte (d.h. 3 Bit Farbtiefe), ASCII-Dateien (einzeilig).
Befehlskürzel: z.B.
AA = Arc Absolute
AF = Advance Full Page
CI = Circle
PD = Pen Down
PU = Pen Up
PR = Plot Relative
usw., jeweils mit numerischen Parametern.
2. PostScript
(Adobe Systems Inc. 1982)
Seitenbeschreibungssprache mit voller Mächtigkeit einer
universellen Programmiersprache
erlaubt auch Einbeziehung von Rasterdaten
- siehe Übung -
3. DXF
Drawing Interchange Files
(verwandt: DWF)
Transfersprache von AutoCAD (Firma Autodesk)
ASCII-Dateien aus 4 Sektionen:
Header Section – allgemeine Konfigurations-Spezifikationen
Tables Section – 6 Tabellen mit Spezifikationen zu Linienarten, Text-Styles,
sichtbarer Ausschnitt, Benutzerkoordinaten-Umrechnung
Blocks Section – Blockdefinitions-Einträge für Gruppierungen (Blöcke) von Elementen
Entities Section – eigentliche Zeichenbefehle
Gruppen-Struktur der Datei: je zwei aufeinanderfolgende Zeilen bilden eine "Gruppe"; 1. Zeile: Codewort (pos. Integer), z.B. 10 = "x-Koordinate des Startpunkts eines Zeichenelements", 62 = "Farbnummer", 6 = "Name eines Linientyps". 2. Zeile: Parameter (Zahl oder Schlüsselwort).
4. CGM (Computer Graphics Metafile)
entstanden in Anlehnung an das Grafische Kernsystem GKS.
Aktuelle Version: Standard nach ISO 8632-1992.
ASCII-Dateien (aber auch Binärcodierung möglich).
Rahmenstruktur (Begrenzungselemente):
Bilddatei-Beschreibungselemente: Identifikator,
Festlegung des Datentyps (real oder integer) der virtual device coordinates (VDC),
Angaben zur Präzision, Liste verwendeter Fonts...
Bildbeschreibungselemente: Skalierungs-Modus und -Faktor, Angaben zur
Strichstärke und Marken-Größe, Angabe zur Gesamt-Ausdehnung (VDC extend)...
Kontroll-Elemente: weitere Präzisionsangaben, Definition eines Clipping-Rechtecks
Darstellungselemente: eigentliche grafische Informationen.
5 Gruppen von Elementen:
Linienelemente (z.B. polyline, elliptical arc...)
Markenelemente
Textelemente
Füllgebietselemente
Zellmatrix- (Raster-) Elemente
Wegen großer Farb- und Rastertabellen, die explizit mit ins CGM-File mit aufgenommen werden, können schon bei kleinen Zeichnungen sehr große Dateiumfänge entstehen.
5. IGES (Initial Graphics Exchange Standard)
Format für den Austausch zwischen CAD/CAE-Systemen;
enthält Produktdaten und Herstellungsinformationen, 2D- und
3D-Zeichnungen, Drahtgitter- und Oberflächenmodelle.
zeilenorientiert, Gruppierungs- und Identifikationsnummern am
Ende jeder Zeile. ASCII-Dateien (auch Binärformat möglich);
Datei strukturiert in verschiedene Sektionen ähnlich wie bei CGM.
Einbeziehung von nicht-geometrischen Elementen: "annotation"-Elemente
(Maßhilfslinien etc.), "structure"-Elemente zur Spezifikation der Darstellung.
6. STEP (Standard for the Exchange of Product Model Data):
neues CAD/CAE-Format, das IGES ablösen soll.
7. WMF (Windows Metafile Format)
Grafikformat von MS-Windows, Binärdateiformat;
enthält Folge von Funktionsaufrufen für das
Graphics Device Interface (GDI) von Windows.
Aufbau: Header + beliebige Anzahl von Records, die jeweils
eine GDI-Funktion mit den dazugehörigen Parametern enthalten.
Ansprechbare Zeichenobjekte: Pens, brushes, bitmaps.
Aufbau des Headers einer WMF-Datei:
|
1.-2. Byte |
Typ |
|
3.-4. Byte |
Länge des Headers in words (Byte-Paaren) |
|
5.-6. Byte |
Versionsnummer |
|
7.-10. Byte |
Länge des Metafiles in words |
|
11.-12. Byte |
Zahl der Zeichenobjekte, die in dem Metafile angelegt werden |
|
13.-16. Byte |
Länge des längsten Records im Metafile |
|
17.-18. Byte |
bleiben leer |
Aufbau eines Records:
|
1.-4. Byte |
Länge des Records in words |
|
5.-6. Byte |
Nummer der aufgerufenen Funktion |
|
ab 7. Byte |
Record-Parameter, für jeden ein word |
(nach Pohl & Eriksdottar 1991).
8. Lotus-PIC
binäres Grafikformat von Lotus 1-2-3 und Symphony.
Nur für relativ einfache Linien-, Balken- und Kreisdiagramme konzipiert,
daher einfacher Aufbau und leichte Editierungsmöglichkeiten trotz
Binärformat.
9. VRML (Virtual Reality Modeling Language)
Sprache zur Beschreibung von (evtl. animierten) 3D-Objekten und -Szenen.
Eröffnet Interaktionsmöglichkeiten u. Einbindung von Videos,
Bilddaten, Klängen (Multimedialität).
ASCII-Dateien; plattformunabhängig und internetfähig
(VRML-Browser als Plugins für Web-Browser).
Dateistruktur: Szenengraph, bestehend aus Header,
Kommentaren, Prototypen, Knoten und Routen (zur Ereignisbehandlung).
Die Knoten können Informationen enthalten über: Koordinaten,
Materialdaten, Dimensionen von grafischen Primitiven (Quader, Kegel,
Zylinder...), Farbe, Texturen, Mengen von Punkten, Lichtquellen,
Viewpoint, Sensoren, Transformationen ganzer Gruppen anderer Knoten
usw.; Scriptknoten als Schnittstelle zu externen Programmiersprachen.
- näheres später in der Übung -
B. Rasterbasierte Dateiformate
Prinzipieller Aufbau einer Bilddatei in einem Rasterformat (kleinere Abwandlungen je nach gewähltem Format):

(aus Rechner 1999)
1. BMP (Bitmap)
binär codiertes Rasterdaten-Format mit Lauflängencodierung
(RLE), weit verbreitet in der Windows-Welt. "Hausformat" von Windows und OS/2.
Nachteil: fast nur auf IBM-kompatiblen Rechnern in Gebrauch.
Aufbau einer BMP-Datei: Header, Info-Teil, Daten.
Aufbau von Header und Info:
|
Header |
|
|
2 Byte |
"BM" |
|
4 Byte |
Datei-Länge in Byte |
|
2 x 2 Byte |
reserviert, müssen 0 sein |
|
4 Byte |
Offset Datenbereich |
|
Info |
|
|
4 Byte |
Länge in Byte |
|
2 x 4 Byte |
Breite / Höhe in Pixel |
|
2 Byte |
Farbtiefe |
|
2 Byte |
Bit/Pixel (1, 4, 8 oder 24, mit WinNT auch 32) |
|
4 Byte |
Kompressionstyp (ohne Kompr. = 0; 1 und 2: zwei verschiedene RLE-Typen) |
|
4 Byte |
Bildgröße in Byte |
|
2 x 4 Byte |
Auflösung horizontal / vertikal in Pixel/m |
|
2 x 4 Byte |
Zahl benutzte / wichtige Farben |
Ab Offset 0x36 folgen Daten, und zwar als
"RGB-Quad"-Struktur n x 4 Byte (jeweils 1 Byte Rot, Grün, Blau und
"reserviert") oder in zwei alternativen Formaten.
2. GIF (Graphics Interchange Format)
wurde 1987 von UNISYS und CompuServe definiert; große Verbreitung
dank seiner Aufnahme in die HTML-Spezifikation.
Binäres Rastergrafikformat, kann Bilder der max. Größe
von 16000 x 16000 Pixel in max. 256 Farben darstellen.
Farben in einer oder mehreren (lokalen) Farbtabellen spezifiziert.
In der Version GIF89a können auch Animationen niedergelegt werden
(ein Bild wird nach einer einstellbaren Zeit durch ein anderes ersetzt,
welches in der gleichen Datei steht; dafür "Graphics Control Extension
Block" GCExt vor jedem Rasterdaten-Block).
Kompression mit LZW (verlustfrei), je nach Bildtyp und -beschaffenheit
Kompressionsraten zwischen 20 % und 95 %.
Struktur von GIF-Dateien: Header, Infos, global color map, Extension block,
data, Terminations-Marker
Nachteile:
Empfehlung: Verwenden Sie dieses Format für die Darstellung von Logos und Zeichnungen mit weniger als 256 Farben im Internet.
3. TIFF (Tagged Image File Format)
binäres Bilddatenformat, entw. 1980 von der Aldus Corp. in Zusammenarbeit
mit HP und Microsoft. Erlaubt verschiedene Farbtiefen und
Komprimierungsalgorithmen. Komplizierter, aber zugleich
universeller als andere Raster-Formate. Verwendung beim Fax.
Aufbau: geschachtelte Struktur.
Header, Infos, verkettete Liste von Image File Directories
(IFDs) mit Zeigern auf die eigentlichen Daten. Zeiger sind
enthalten in 12-Byte-"tag"-Strukturen, die auch Informationen
über Größe u. Auflösung der Bilder enthalten.
Farbtiefe: 1-32 Bit RGB oder 1-48 Bit CMYK (Tiefe über 24 bzw.
32 für Tonwertkorrekturen).
Komprimierung: RLE, LZW, CCIT, Packed Bits (oder keine).
Empfehlung: mit LZW komprimieren, da so die Kompatibilität am
höchsten. Raten zwischen 20 und 60 % (verlustfrei).
Vorteile:
Nachteile:
Empfehlung: bei Verwendung zum Datenaustausch vorher klären, ob das Programm auf der Empfängerseite die Dateien fehlerfrei öffnen kann; ggf. die unkomprimierte Version wählen.
4. IFF (Interchange File Format)
eingeführt von Electronic Arts 1985. Aufbau: Einteilung in einzelne
Chunks, welche die Daten beinhalten.
Vorteil: Einbeziehung von Multimedia-Daten möglich (Video, Audio, MIDI).
Verwandtes Format:
RIFF (Resource Interchange File Format) von Microsoft.
5. PBM (Public Bitmap)
ASCII-Format, entw. 1991 von Jeff Poskanzer. Keine Datenkompression,
kein Alphakanal, sehr große Dateien.
Auf allen Systemen kostenlos erhältlich.
3 Varianten:
Für jedes der 3 Grundformate gibt es auch die Möglichkeit der binären Codierung.
Datenstruktur für PBM-Dateien:
|
Zeile |
Inhalt |
|
1 |
Text "P1" | "P2" | "P3" | "P4" | "P5" | "P6" |
|
2 |
Breite, Höhe in Pixel |
|
3 |
Farbtiefe in Bit (außer bei s/w-Bildern) |
|
ab 4 |
Daten ASCII bei P1,...P3; binär bei P4,..., P6. |
6. XBM (X Bitmap) und XPM (X Pixmap)
Grafikdatenformate aus dem unter Unix verbreiteten Fenstersystem X11.
Verwendung vor allem für Cursor- und Icon-Bitmaps.
Aufbau: C-Quellcode (Konstantendefinitionen und Deklarationen).
7. PNG (Portable Network Graphics)
propagiertes "Nachfolge-Format" von GIF, LZW-ähnliche Kompression,
max. 48 Bit Farbtiefe. Entw. von Boutell & Lane 1997, lizenzfrei.
8. JFIF (JPEG-File Interchange Format),
besser bekannt unter den Kürzeln JPEG (Joint Photographers Expert Group)
oder JPG, die aber eigentlich die Organisation abkürzen. Entw. 1991-1993,
standardisiert von der CCITT (ISO-10918).
Universelles Austauschformat zwischen fast allen Plattformen und Anwendungen,
Verbreitung im Web.
Einsatz: Weitergabe von großen Bilddateien, insbes. Fotos.
Hohe Kompressionsraten, jedoch oft mit Informationsverlust erkauft.
JPEG-Kompressionsverfahren
(werden für jeden der 3 Farbkanäle separat durchgeführt):
1. Verlustfreie Variante
Differenzverfahren: die einzelnen Pixel werden aus Nachbarpixeln
vorhergesagt nach 1 von 7 möglichen Algorithmen.
Auswahl des Algorithmus, welcher die beste Vorhersage liefert.
Ausgabe-Datenstrom: Nummer des gewählten Algorithmus und
Differenz zwischen Vorhersage- u. tatsächl. Datenwert.
2. Verlustbehaftete Variante
Verfahren in mehreren Schritten.
Grundidee: spezielle Fourier-Transformation (diskrete Kosinus-Transformation),
d.h. Übersetzung der Bildinformation in den Frequenzraum.
Anschließende Quantisierung (Rundung der Fourier-Koeffizienten)
Schritte bei der verlustbehafteten JPEG-Kompression:
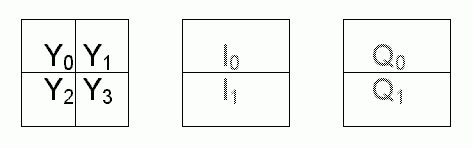
(a) Wechsel des Farbmodells von RGB nach YIQ, dabei Farb-Subsampling (s.o.).
Ergebnis: 3 Teilbilder ("Scans").
Grund für Wechsel der Farben-Basis: Helligkeitsinformation
(Luminanz) steckt im RGB-Modell in jeder Komponente, im YIQ- (oder im YUV-)
Modell nur in der Y-Komponente. Diese wird mit voller Auflösung gespeichert,
die anderen beiden Komponenten nur mit halber Auflösung.
Ferner: Regionen mit gleicher Helligkeit (Y) sind häufiger als
Regionen mit gleichen RGB-Werten

(nach Rechner 1999)
Jeder Scan wird jetzt separat weiterbehandelt.
(b) Transformation mit DCT (diskrete Kosinus-Transformation)
bijektive Abbildung in den Frequenzraum (verlustfrei).
Bildinformation als Überlagerung von Kosinus-Wellen, gespeichert
werden die Koeffizienten der Frequenz-Anteile.
1. Schritt: Zerlegung in 8 x 8 - Pixelblöcke.
(größere Blöcke zu rechenzeitintensiv.)
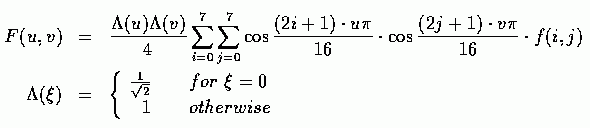
2. Schritt: Anwendung der DCT auf jeden Block.
Seien i und j die Positionen der Helligkeitswerte
f(i, j) im betrachteten Block;
u, v die Positionen der Werte F(u, v)
in der Zielbitmap (die Frequenzen steigen mit u und v):

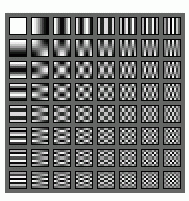
Ergebnis: Überlagerung von 64 Grundfunktionen, die jeweils verschieden stark gewichtet werden. 8 x 8 - Block von Koeffizienten für diese Grundfunktionen.

Kästchen (0; 0): niederfrequentester Anteil
("Gleichstrom"; "DC coefficient"), hier wird der Mittelwert der Block-Helligkeit abgelegt.
x-Richtung: höhere Frequ. der horizontal überlagerten
Kosinus-Welle, y-Richtung: entspr. für vertikale Welle.
Koeffizienten der Felder ungleich (0; 0): "AC coefficients". Sind alle
0 bei homogenen Blöcken
(c) Quantisierung (Löschung von Information!)
Ganzzahlige Division der Koeffizienten F(u, v)
durch vorgegebene Zahl q(u, v) (für alle
gleich oder aus Tabelle, die mitübertragen wird):
F '(u, v) = int (F(u, v) / q(u, v))
dadurch kontrollierte Beseitigung hochfrequenter Anteile.
(d) Codierung mit erneuter verlustfreier Kompression
für die DC-Koeffizienten: Differenzverfahren (s.o., verlustfreie Variante
der JPEG-Kompression)
für die AC-Koeffizienten:
Zick-Zack-Serialisierung,

Ergebnis: 1 x 64 - Vektor, hochfreq. Anteile unten;
anschließende Lauflängen-Codierung, gefolgt von statistikbasierter Codierung
(Huffman oder arithmetisch).
Progressiver Modus (approximative Übertragung mit sukzessiver
Verfeinerung, wichtig beim Aufbau von Webseiten):
zuerst die DC-Koeffizienten (
Anwendungsbeispiel:
Originalabbildung: Screenshot von SGI-Workstation (RGB-Format,
Originaldatei 352 K, war aber bereits ein Bild aus dem Web).
|
|
|
|
JPEG, verlustfrei komprimiert: |
JPEG, Qualitätsfaktor 75 %: |
|
|
|
|
JPEG, Qual.faktor 50 %: |
JPEG, Qual.faktor 25 %: |
|
|
|
|
JPEG, Qual.faktor 10 %: |
JPEG, Qual.faktor 5 %: |
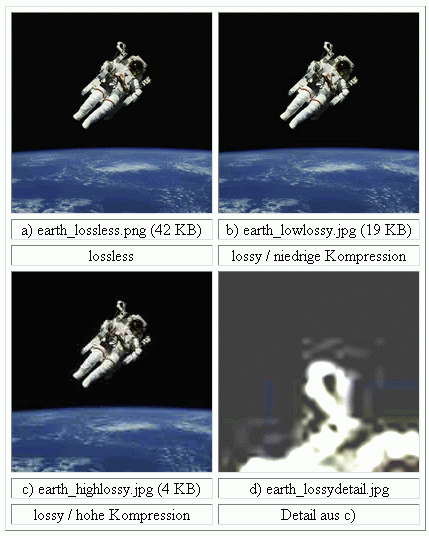
weiteres Beispiel:

Detail-Ausschnitt zeigt "Halos" im dunklen Weltraum.
Verlustbehaftete JPEG-Kompression gut geeignet
für Fotos, besonders bei Verwendung fürs Internet (wo Darstellung
auf dem Bildschirm sowieso Details verkleinert) und für realistische Farbdarstellung.
Schwächen bei Bildern mit scharfen Kontrasten und Kanten,
bei künstlichen Bildern, Texten, detail-sensitiven Daten (z.B. medizinische Bilddaten).
Dateiformat JFIF (selbes für verlustfreie und verlustbehaftete JPEG-Kompression):
Header, dann die 3 Scans hintereinander (jeweils mit Scan-Header),
Blöcke: entsprechen den 8 x 8 - Makroblöcken.
neues Dateiformat, soll evtl. JFIF ablösen: SPIFF.
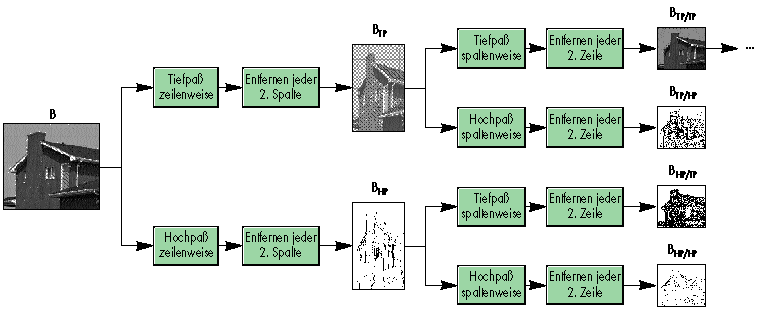
neues Kompressionsverfahren: Wavelet-Zerlegung anstelle der DCT (
Þ höhere Bildqualität). Wavelets: verschiedene Wellenformen anstelle von Sinus/Kosinus. Originalbild wird in Wavelet-Koeffizienten umgewandelt. D.h.: hoch- und tiefpassgefilterte Anteile, die weiter zerlegt werden können.
(aus Pichler 1998).
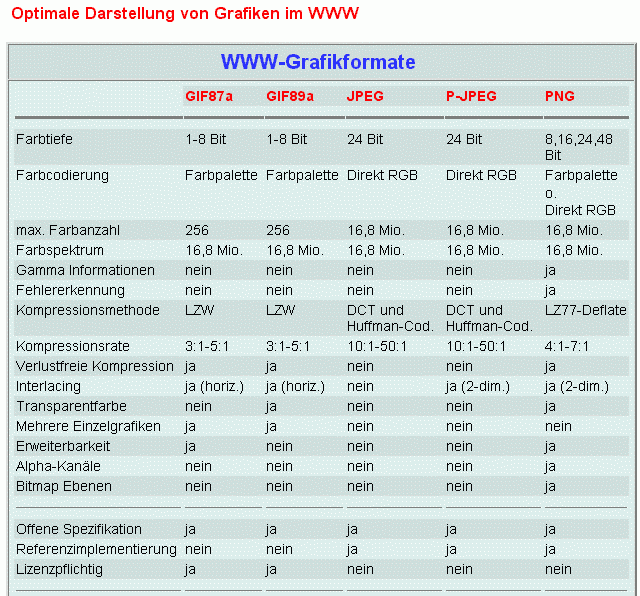
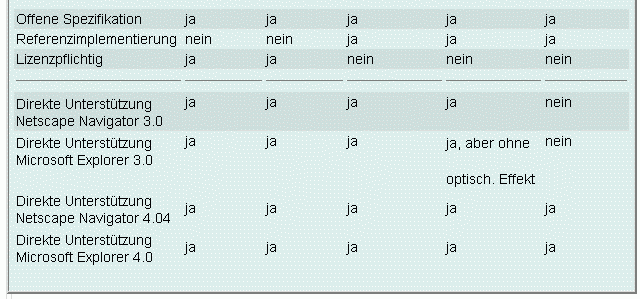
Übersicht zu neueren Grafikformaten zur Darstellung von Grafiken im WWW
(aus Ansorg 2001):

Es gibt weitere rasterbasierte Grafikformate, auf die hier nicht näher eingegangen werden soll:
Konvertierungssoftware:
Letzte Änderungen: 24. Oktober 2001.